Interactivo: Enjambre Sísmico

Enjambre Sísmico
var inited=false;
function init(){
if (inited)return;
// // console.log("init")
document.querySelector("body").style.overflowX="hidden";
document.querySelector("body").style.overflowY="auto";
prepareAnimations();
}
var sceneConstructors=new Array();
function prepareAnimations(){
var controller = new ScrollMagic.Controller();
for (c = 0; c < sceneConstructors.length; c++){
sceneConstructors[c](controller, -50);
}
}
document.addEventListener("DOMContentLoaded", function(event) {
window.onload = function() {
init()
};
});
/*
Bebas Neue Rounded Regular
font-family: bebas-neue-rounded, sans-serif;
font-weight: 400;
font-style: normal;
Vectora LT Pro 55 Roman
font-family: linotype-vectora, sans-serif;
font-weight: 400;
font-style: normal;
Vectora LT Pro 56 Italic
font-family: linotype-vectora, sans-serif;
font-weight: 400;
font-style: italic;
Vectora LT Pro 75 Bold
font-family: linotype-vectora, sans-serif;
font-weight: 700;
font-style: normal;
Vectora LT Pro 76 Bold Italic
font-family: linotype-vectora, sans-serif;
font-weight: 700;
font-style: italic;
*/
.sm-infographics {
width:100%;
}
.sm-infographics *{
}
.sm-infographics h1,
.sm-infographics h2,
.sm-infographics h3,
.sm-infographics h4,
.sm-infographics h5,
.sm-infographics h6{
font-family: bebas-neue-rounded, sans-serif;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select:none; user-select:none;
-o-user-select:none;
text-transform: uppercase;
/* text-shadow: 2px 2px 1px rgba(0, 0, 0, 1); */
/*text-align: center;*/
margin-top: auto;
margin-bottom: 2px;
/*font-family: alternate-gothic-no-1-d, sans-serif;*/
font-weight: 400;
font-style: normal;
color:black;
}
.sm-infographics *{
font-family: linotype-vectora, sans-serif;
font-weight: 400;
font-size: 17px;
line-height: 30px;
letter-spacing: -.2032px;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
-o-user-select: none;
color: black;
}
.sm-infographic .small-caps{
font-size: 14px;
vertical-align: middle;
}
.sm-infographics .block{
display: flex;
}
.sm-infographics section{
margin-bottom: 128px;
min-height: 50vh;
}
/*@media (max-width:1480px){*/
.sm-module {
max-width: 480px;
}
.sm-infographics p{
/*font-size: 24px;
line-height: 33.63px;
letter-spacing: 0.5032px;
word-spacing: 4px;
font-weight: 400;*/
text-align:center;
}
.sm-infographics h1{
font-size: 28px;
line-height: 46.63px;
letter-spacing: 1.85032px;
word-spacing: 4px;
font-weight: bolder;
text-transform: uppercase;
}
.sm-infographics h2{
font-size: 50px;
line-height: 56.63px;
letter-spacing: 1.85032px;
word-spacing: 4px;
font-weight: bolder;
text-transform: uppercase;
}
.sm-infographics h3{
font-size: 36px;
line-height: 44.63px;
letter-spacing: 1.85032px;
word-spacing: 4px;
font-weight: bold;
text-transform: uppercase;
}
.sm-infographics h4{
font-size: 28px;
line-height: 46.63px;
letter-spacing: 1.85032px;
word-spacing: 4px;
font-weight: bolder;
text-transform: uppercase;
text-align: left;
}
.sm-aside-block-left p{
font-size: 19px;
line-height: 23.63px;
letter-spacing: 0.5032px;
word-spacing: 4px;
font-weight: 400;
}
.sm-aside-block-left h1{
font-size: 24px;
line-height: 33.63px;
letter-spacing: 0.5032px;
word-spacing: 4px;
font-weight: bolder;
text-transform: uppercase;
}
.sm-aside-block-left h2{
font-size: 24px;
line-height: 33.63px;
letter-spacing: 0.5032px;
word-spacing: 4px;
font-weight: bolder;
text-transform: uppercase;
}
.sm-aside-block-left h3{
font-size: 24px;
line-height: 33.63px;
letter-spacing: 0.5032px;
word-spacing: 4px;
font-weight: bold;
text-transform: uppercase;
}
.sm-aside-block-left h4{
font-size: 24px;
line-height: 33.63px;
letter-spacing: 0.5032px;
word-spacing: 4px;
font-weight: bolder;
text-transform: uppercase;
text-align: left;
}
/* } */
.sm-module {
width: 100%;
margin: auto;
display: flex;
position: relative;
}
.sm-module-valign-top{
vertical-align: top;
}
.sm-module-valign-middle{
vertical-align: middle;
}
.sm-module .block-column-content{
flex-direction: column;
}
.sm-module .block-row-content{
flex-direction: row;
}
.sm-module-full-width {
width: 100%;
margin: auto;
}
.sm-module .sm-opening{
flex-direction: column;
}
.sm-opening h1{
font-size: 43px;
line-height: 55.63px;
letter-spacing: 0.5032px;
word-spacing: 4px;
font-weight: bold;
text-transform: uppercase;
text-align: center;
}
.sm-opening p{/*
font-size: 18px;
line-height: 46.63px;
letter-spacing: 0.5032px;
word-spacing: 4px;
font-weight: 600;
text-transform: uppercase;
text-align: center;*/
}
.sm-infographic{
margin: auto auto 64px auto;
}
.sm-module .image_layer .pin-pointer{
position:absolute;
top: 0;
left: 0;
}
.sm-module .image_layer .pin-pointer.blink,
.sm-module .image_layer .pin-pointer.blink-down {
animation-duration: .85s;
-webkit-animation-duration: .85s;
animation-play-state: running;
animation-iteration-count: infinite;
}
.sm-module .image_layer .pin-pointer.blink{
animation-name: animation-fadein;
-webkit-animation-name: animation-fadein;
}
.sm-module .image_layer .pin-pointer .blink-down {
animation-name: animation-fadein-down;
-webkit-animation-name: animation-fadein-down;
}
@keyframes animation-fadein {
0% {opacity: 0;}
75% {opacity: 1;}
100% {opacity: 1;}
}
@keyframes animation-fadein-down {
from {opacity: 0; margin-top:0px}
to {opacity: .5; margin-top:15px;}
}
/* style-1 UNA COLUMNA IMAGEN ARRIBA */
.sm-infographic.style-1{
flex-direction: column;
}
.sm-infographic.style-1 .block{
flex-direction: row;
}
.sm-infographic.style-1 .col-center{
display:inline-flex;
flex-direction: column;
width:100%;
}
.sm-infographic.style-1 .title_layer{
display:block;
width:100%;
text-align: center;
}
.sm-infographic.style-1 .brief_layer{
display:block;
width:100%;
text-align: center;
}
.sm-infographic.style-1 .image_layer{
display:block;
width:100%;
text-align: center;
margin:auto auto 24px auto;
}
/* style-2 UNA COLUMNA, CON IMAGEN ABAJO */
.sm-infographic.style-2{
flex-direction: column;
}
.sm-infographic.style-2 .block{
flex-direction: row;
}
.sm-infographic.style-2 .col-center{
display:inline-flex;
flex-direction: column;
width:100%;
}
.sm-infographic.style-2 .title_layer{
display:block;
width:100%;
text-align: center;
}
.sm-infographic.style-2 .brief_layer{
display:block;
width:100%;
text-align: center;
}
.sm-infographic.style-2 .image_layer{
display:block;
width:100%;
text-align: center;
margin:auto auto 24px auto;
}
/* style-3 SON DOS COLUMNAS, EN LA DERECHA LA IMAGEN, EN LA IZQUIERDA TÍTULO Y BRIEF */
.sm-infographic.style-3{
flex-direction: column;
}
.sm-infographic.style-3 .block{
flex-direction: row;
}
.sm-infographic.style-3 .col-center{
display:inline-flex;
flex-direction: column;
width:100%;
}
.sm-infographic.style-3 .col-left{
display:inline-flex;
flex-direction: column;
width:45%;
}
.sm-infographic.style-3 .col-right{
display:inline-flex;
flex-direction: column;
width:50%;
}
.sm-infographic.style-3 .title_layer{
display:block;
width:100%;
margin-left:24px;
}
.sm-infographic.style-3 .brief_layer{
display:block;
width:100%;
margin-left:24px;
}
.sm-infographic.style-3 .image_layer{
display:block;
width:100%;
text-align: left;
margin-right:24px;
}
/* style-4 SON DOS COLUMNAS, TITULO Y BRIEF A LA IZQUIERDA E IMAGEN A LA DERECHA*/
.sm-infographic.style-4{
flex-direction: column;
}
.sm-infographic.style-4 .block{
flex-direction: row;
}
.sm-infographic.style-4 .col-left{
display:inline-flex;
flex-direction: column;
width:50%;
}
.sm-infographic.style-4 .col-right{
display:inline-flex;
flex-direction: column;
width:45%;
}
.sm-infographic.style-4 .title_layer{
display:block;
width:100%;
text-align: right;
margin-right:24px;
}
.sm-infographic.style-4 .brief_layer{
display:block;
width:100%;
text-align: right;
margin-right:24px;
}
.sm-infographic.style-4 .image_layer{
display:block;
width:100%;
text-align: right;
margin-left:24px;
}
.sm-infographic.style-4 p,
.sm-infographic.style-4 h2
.sm-infographic.style-4 h3{
text-align: right;
}
.sm-aside-block-left {
position: absolute;
width: 40%;
min-width: 180px;
}
.sm-infographics .indicadores{
displa: inline-flex;
}
.sm-infographics .indicadores br{
display:none;
}
.sm-infographics .indicadores .indicador{
margin-right: 20px;
display:inline-block;
}
.interactivo-enjambre-sismico-asset-volcan, .interactivo-enjambre-sismico-asset-enjambresismico, .interactivo-enjambre-sismico-asset-magmatismo, .interactivo-enjambre-sismico-asset-origenvolcanico, .interactivo-enjambre-sismico-asset-epicentrosismico,
.interactivo-enjambre-sismico-asset-analisis, .interactivo-enjambre-sismico-asset-visitasalsitio, .interactivo-enjambre-sismico-asset-monitoreo, .interactivo-enjambre-sismico-asset-estudio, .interactivo-enjambre-sismico-asset-volcanmini,
.interactivo-enjambre-sismico-asset-circuloepicentrosismico, .interactivo-enjambre-sismico-asset-zonafenomeno, .interactivo-enjambre-sismico-asset-sismosminimos, .interactivo-enjambre-sismico-asset-sismosmaximos
{ max-width: 100%; background-size: 100%; background-image: url('https://www.razon.com.mx/wp-content/uploads/2020/02/interactivo-enjambre-sismico-assets.jpg'); }
.interactivo-enjambre-sismico-asset-volcan { background-position: 0 0%; background-size: 100%; }
.interactivo-enjambre-sismico-asset-enjambresismico { background-position: 0 25.169574%; background-size: 150.393701%; }
.interactivo-enjambre-sismico-asset-magmatismo { background-position: 0 33.671988%; background-size: 152.8%; }
.interactivo-enjambre-sismico-asset-origenvolcanico { background-position: 0 42.045455%; background-size: 155.032468%; }
.interactivo-enjambre-sismico-asset-epicentrosismico { background-position: 0 52.612977%; background-size: 186.888454%; }
.interactivo-enjambre-sismico-asset-analisis { background-position: 0 63.574219%; background-size: 236.972705%; }
.interactivo-enjambre-sismico-asset-visitasalsitio { background-position: 0 73.295733%; background-size: 240.554156%; }
.interactivo-enjambre-sismico-asset-monitoreo { background-position: 0 83.096521%; background-size: 241.161616%; }
.interactivo-enjambre-sismico-asset-estudio { background-position: 0 91.107907%; background-size: 242.385787%; }
.interactivo-enjambre-sismico-asset-volcanmini { background-position: 0 95.649139%; background-size: 545.714286%; }
.interactivo-enjambre-sismico-asset-circuloepicentrosismico { background-position: 0 96.886282%; background-size: 2448.717949%; }
.interactivo-enjambre-sismico-asset-zonafenomeno { background-position: 0 97.969772%; background-size: 2513.157895%; }
.interactivo-enjambre-sismico-asset-sismosminimos { background-position: 0 98.985573%; background-size: 2728.571429%; }
.interactivo-enjambre-sismico-asset-sismosmaximos { background-position: 0 100%; background-size: 2808.823529%; }
var inited=false;
function init(){
if (inited)return;
// console.log("init")
document.querySelector("body").style.overflowX="hidden";
document.querySelector("body").style.overflowY="auto";
document.getElementById('splash-screen').style.animationPlayState="running";
document.getElementById('sm-infographics').style.display="block";
prepareAnimations();
}
var sceneConstructors=new Array();
function prepareAnimations(){
var controller = new ScrollMagic.Controller();
for (c = 0; c < sceneConstructors.length; c++){
sceneConstructors[c](controller, -50);
}
}
document.addEventListener("DOMContentLoaded", function(event) {
window.onload = function() {
init()
};
});
Cargando...
#splash-screen{
position:fixed;
width:100vw;
height:100%;
top:0;
left:0;
background:white;
display:flex;
z-index:100;
animation-duration: 1s;
-webkit-animation-duration: 1s;
animation-name: splash-screen-scape;
-webkit-animation-name: splash-screen-scape;
animation-play-state:paused;
animation-fill-mode: both;
animation-delay: 2s;
background-position: center;
background-repeat: no-repeat;
background-position:middle;
background-size: contain;
background-image: url("https://www.razon.com.mx/wp-content/uploads/2020/02/infografia-enjambre-sismico-principal.jpg");
}
#splash-screen .loading{
vertical-align: middle;
margin:auto auto auto auto;
text-shadow: 2px 2px 2px #FFFFFF;
color: #282828;
font-size:48px;
text-align: center;
font-family: bebas-neue, sans-serif;
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select:none; user-select:none;
-o-user-select:none;
text-transform: uppercase;
/* text-shadow: 2px 2px 1px rgba(0, 0, 0, 1); */
/*text-align: center;*/
/*font-family: alternate-gothic-no-1-d, sans-serif;*/
font-weight: 400;
font-style: normal;
}
#sm-infographics{
display:none;
}
@keyframes splash-screen-scape{
0% {
top:0px;
}
100% {
top:-100vh;
}
}
#sm-infographics{
background: white;
}
.sm-opening h1{/*
text-shadow: 4px 6px 5px rgba(0,0,0,.5);*/
}
if ( 1 )
sceneConstructors.push(function (controller, base_offset){
// //
// // console.log("#entrada sceneConstructors("+base_offset+")")
var maincontainer= document.querySelector("#opening");
var title_layer= maincontainer.querySelector(".title_layer");
var brief_layer= maincontainer.querySelector(".brief_layer");
var image_layer= maincontainer.querySelector(".image_layer");
var tween = new TimelineMax();
//tween.fromTo(image_layer, 1, {x:0, scale:.5, opacity:0},{x:0, scale:1, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(col_right, .5, {x:50, opacity:0},{x:0, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(col_center, 1, {y:-0, opacity:1},{y:0, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(image_layer, .5, {scale:0, opacity:.5},{scale:1, opacity:1, ease: Power4.easeOut, delay:0});
var tween = new TimelineMax();
tween.fromTo(title_layer, 1, {opacity:0},{opacity:1, ease: Power4.easeOut, delay:1});
tween.fromTo(brief_layer, 1, {opacity:0},{opacity:1, ease: Power4.easeOut, delay:0});
new ScrollMagic.Scene({
triggerElement: maincontainer,
triggerHook: "onEnter",
duration: 0,
offset: base_offset,
reverse:false,
})
.on("enter",function(e){
// // console.log("enter: "+e.progress);
})
.on("center",function(e){
// // console.log("center: "+e.progress);
})
.on("leave",function(e){
// // console.log("leave: "+e.progress);
})
.on("progress",function(e){
// // console.log("progress: "+e.progress);
})
.setTween(tween)
.addTo(controller);
});
Enjambre sísmico en Michoacán
¿Posible nacimiento volcánico?
Desde el 5 de enero de 2020 se registran cientos de eventos sísmicos con magnitudes de entre 2.9 y 4.1 grados, al norte de Uruapan, zona donde se localiza el extinto volcán Paricutín y el Tancítaro, por lo que algunas hipótesis apuntan al nacimiento de un nuevo cono volcánico; sin embargo, científicos
de la UNAM, del Sistema Sismológico Nacional,
CENAPRED, la Universidad de Colima y de la
Universidad Michoacana de San Nicolas de
Hidalgo estudian el fenómeno e informaron que
se necesita estudiar más el movimiento en la
región para conocer el origen de la actividad.
if ( 1 )
sceneConstructors.push(function (controller, base_offset){
// //
// // console.log("#entrada sceneConstructors("+base_offset+")")
var maincontainer= document.querySelector("#opening-graphic");
var container= maincontainer.querySelector(".animation-layer");
var image_layer= maincontainer.querySelector("#graph");
var tween = new TimelineMax();
//tween.fromTo(image_layer, 1, {x:0, scale:.5, opacity:0},{x:0, scale:1, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(col_right, .5, {x:50, opacity:0},{x:0, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(col_center, 1, {y:-0, opacity:1},{y:0, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(image_layer, 1, {opacity:1, scale:.8},{opacity:1,scale:1, ease: Power4.easeOut, delay:1});
var height=maincontainer.offsetHeight;
new ScrollMagic.Scene({
triggerElement: maincontainer,
triggerHook: "onLeave",
duration: height,
offset: base_offset,
reverse:true,
})
.on("enter",function(e){
// // console.log("enter: "+e.progress);
})
.on("center",function(e){
// // console.log("center: "+e.progress);
})
.on("leave",function(e){
// // console.log("leave: "+e.progress);
})
.on("progress",function(e){
// // console.log("progress: "+e.progress);
})
.setTween(tween)
.setPin(container, {pushFollowers: true})
.addTo(controller);
});
Epicentros sísmicos
sceneConstructors.push(function (controller, base_offset){
var maincontainer= document.querySelector("#hipotesis");
var container= maincontainer.querySelector(".animation-wrapper");
var col_center= maincontainer.querySelector(".col-center");
var title_layer= maincontainer.querySelector(".title_layer");
var brief_layer= maincontainer.querySelector(".brief_layer");
var image_layer= maincontainer.querySelector(".image_layer");
var tween = new TimelineMax();
//tween.fromTo(image_layer, 1, {x:0, scale:.5, opacity:0},{x:0, scale:1, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(col_right, .5, {x:50, opacity:0},{x:0, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(col_center, 1, {y:-0, opacity:0},{y:0, opacity:1, ease: Power4.easeOut, delay:.4});
//tween.fromTo(image_layer, .5, {scale:0, opacity:.5},{scale:1, opacity:1, ease: Power4.easeOut, delay:0});
var height=maincontainer.offsetHeight*2;
new ScrollMagic.Scene({
triggerElement: maincontainer,
triggerHook: "onLeave",
duration: height,
offset: base_offset,
reverse:true,
})
.on("enter",function(e){
//// console.log("enter: "+e.progress);
})
.on("center",function(e){
//// console.log("center: "+e.progress);
})
.on("leave",function(e){
//// console.log("leave: "+e.progress);
})
.on("progress",function(e){
// // console.log("progress: "+e.progress);
})
.setTween(tween)
.setPin(container, {pushFollowers: true})
.addTo(controller);
});
Hipótesis
Académicos no descartan las posibilidades del
nacimiento de un volcán.
sceneConstructors.push(function (controller, base_offset){
var maincontainer= document.querySelector("#enjambre-sismico");
var container= maincontainer.querySelector(".animation-wrapper");
var col_center= maincontainer.querySelector(".col-center");
var title_layer= maincontainer.querySelector(".title_layer");
var brief_layer= maincontainer.querySelector(".brief_layer");
var image_layer= maincontainer.querySelector(".image_layer");
var tween = new TimelineMax();
//tween.fromTo(image_layer, 1, {x:0, scale:.5, opacity:0},{x:0, scale:1, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(col_right, .5, {x:50, opacity:0},{x:0, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(image_layer, .5, {scale:0.573, opacity:1},{scale:1, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(col_center, 1, {y:0, opacity:0},{y:0, opacity:1, ease: Power4.easeOut, delay:0});
var height=maincontainer.offsetHeight;
new ScrollMagic.Scene({
triggerElement: maincontainer,
triggerHook: "onLeave",
duration: height,
offset: base_offset,
reverse:true,
})
.on("enter",function(e){
//// console.log("enter: "+e.progress);
})
.on("center",function(e){
//// console.log("center: "+e.progress);
})
.on("leave",function(e){
//// console.log("leave: "+e.progress);
})
.on("progress",function(e){
// // console.log("progress: "+e.progress);
})
.setPin(container, {pushFollowers: true})
/* .addIndicators() */
.setTween(tween)
.addTo(controller);
});
Enjambre Sísmico
Asociados a rupturas múltiples de la corteza, a distintas
profundidades. Se libera energía sísmica durante periodos que van desde días, meses o incluso años.
sceneConstructors.push(function (controller, base_offset){
var maincontainer= document.querySelector("#magmatismo-");
var container= maincontainer.querySelector(".animation-wrapper");
var col_center= maincontainer.querySelector(".col-center");
var title_layer= maincontainer.querySelector(".title_layer");
var brief_layer= maincontainer.querySelector(".brief_layer");
var image_layer= maincontainer.querySelector(".image_layer");
var tween = new TimelineMax();
//tween.fromTo(image_layer, 1, {x:0, scale:.5, opacity:0},{x:0, scale:1, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(col_right, .5, {x:50, opacity:0},{x:0, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(image_layer, .5, {scale:0.573, opacity:1},{scale:1, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(col_center, 1, {y:0, opacity:0},{y:0, opacity:1, ease: Power4.easeOut, delay:0});
var height=maincontainer.offsetHeight;
new ScrollMagic.Scene({
triggerElement: maincontainer,
triggerHook: "onLeave",
duration: height,
offset: base_offset,
reverse:true,
})
.on("enter",function(e){
//// console.log("enter: "+e.progress);
})
.on("center",function(e){
//// console.log("center: "+e.progress);
})
.on("leave",function(e){
//// console.log("leave: "+e.progress);
})
.on("progress",function(e){
// // console.log("progress: "+e.progress);
})
.setPin(container, {pushFollowers: true})
/* .addIndicators() */
.setTween(tween)
.addTo(controller);
});
Magmatismo
Cuando se inyecta magma, que viene de zonas profundas, éste empuja y provoca una serie de esfuerzos que se distribuyen sobre la corteza y obligan a que las rocas se rompan.
sceneConstructors.push(function (controller, base_offset){
var maincontainer= document.querySelector("#origen-volcanico");
var container= maincontainer.querySelector(".animation-wrapper");
var col_center= maincontainer.querySelector(".col-center");
var title_layer= maincontainer.querySelector(".title_layer");
var brief_layer= maincontainer.querySelector(".brief_layer");
var image_layer= maincontainer.querySelector(".image_layer");
var tween = new TimelineMax();
//tween.fromTo(image_layer, 1, {x:0, scale:.5, opacity:0},{x:0, scale:1, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(col_right, .5, {x:50, opacity:0},{x:0, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(image_layer, .5, {scale:0.573, opacity:1},{scale:1, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(col_center, 1, {y:0, opacity:0},{y:0, opacity:1, ease: Power4.easeOut, delay:0});
var height=maincontainer.offsetHeight;
new ScrollMagic.Scene({
triggerElement: maincontainer,
triggerHook: "onLeave",
duration: height,
offset: base_offset,
reverse:true,
})
.on("enter",function(e){
//// console.log("enter: "+e.progress);
})
.on("center",function(e){
//// console.log("center: "+e.progress);
})
.on("leave",function(e){
//// console.log("leave: "+e.progress);
})
.on("progress",function(e){
// // console.log("progress: "+e.progress);
})
.setPin(container, {pushFollowers: true})
/* .addIndicators() */
.setTween(tween)
.addTo(controller);
});
Orígen Volcánico
Gases y fluidos magmáticos tienden a subir y tratar de llegar
a la superficie cuando existe un conducto que les permita su
liberación y arrojar así todo el material sólido, líquido y
gaseoso; de esta manera se forma un edificio cónico.
sceneConstructors.push(function (controller, base_offset){
var maincontainer= document.querySelector("#investigacion-brief");
var container= maincontainer.querySelector(".animation-wrapper");
var col_center= maincontainer.querySelector(".col-center");
var title_layer= maincontainer.querySelector(".title_layer");
var brief_layer= maincontainer.querySelector(".brief_layer");
var image_layer= maincontainer.querySelector(".image_layer");
var tween = new TimelineMax();
//tween.fromTo(image_layer, 1, {x:0, scale:.5, opacity:0},{x:0, scale:1, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(col_right, .5, {x:50, opacity:0},{x:0, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(brief_layer, 1, {y:-0, opacity:0},{y:0, opacity:1, ease: Power4.easeOut, delay:.4});
//tween.fromTo(image_layer, .5, {scale:0, opacity:.5},{scale:1, opacity:1, ease: Power4.easeOut, delay:0});
var height=maincontainer.offsetHeight*2;
new ScrollMagic.Scene({
triggerElement: maincontainer,
triggerHook: "onLeave",
duration: height,
offset: base_offset,
reverse:true,
})
.on("enter",function(e){
//// console.log("enter: "+e.progress);
})
.on("center",function(e){
//// console.log("center: "+e.progress);
})
.on("leave",function(e){
//// console.log("leave: "+e.progress);
})
.on("progress",function(e){
// // console.log("progress: "+e.progress);
})
.setTween(tween)
.setPin(container, {pushFollowers: true})
.addTo(controller);
});
Investigación
Especialistas de distintas intituciones mexicanas
trabajan en el estudio del fenómeno:
sceneConstructors.push(function (controller, base_offset){
var maincontainer= document.querySelector("#visitas-al-sitio");
var container= maincontainer.querySelector(".animation-wrapper");
var col_center= maincontainer.querySelector(".col-center");
var title_layer= maincontainer.querySelector(".title_layer");
var brief_layer= maincontainer.querySelector(".brief_layer");
var image_layer= maincontainer.querySelector(".image_layer");
var tween = new TimelineMax();
//tween.fromTo(image_layer, 1, {x:0, scale:.5, opacity:0},{x:0, scale:1, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(col_right, .5, {x:50, opacity:0},{x:0, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(image_layer, .5, {scale:0.573, opacity:1},{scale:1, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(col_center, 1, {y:0, opacity:0},{y:0, opacity:1, ease: Power4.easeOut, delay:0});
var height=maincontainer.offsetHeight;
new ScrollMagic.Scene({
triggerElement: maincontainer,
triggerHook: "onLeave",
duration: height,
offset: base_offset,
reverse:true,
})
.on("enter",function(e){
// console.log("enter: "+e.progress);
})
.on("center",function(e){
// console.log("center: "+e.progress);
})
.on("leave",function(e){
// console.log("leave: "+e.progress);
})
.on("progress",function(e){
// // console.log("progress: "+e.progress);
})
.setPin(container, {pushFollowers: true})
/* .addIndicators() */
.setTween(tween)
.addTo(controller);
});
Visitas al Sitio
Realizadas para tomar muestras de suelo, agua y gas, así
como para instalar equipos de medición.
sceneConstructors.push(function (controller, base_offset){
var maincontainer= document.querySelector("#monitoreo");
var container= maincontainer.querySelector(".animation-wrapper");
var col_center= maincontainer.querySelector(".col-center");
var title_layer= maincontainer.querySelector(".title_layer");
var brief_layer= maincontainer.querySelector(".brief_layer");
var image_layer= maincontainer.querySelector(".image_layer");
var tween = new TimelineMax();
//tween.fromTo(image_layer, 1, {x:0, scale:.5, opacity:0},{x:0, scale:1, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(col_right, .5, {x:50, opacity:0},{x:0, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(image_layer, .5, {scale:0.573, opacity:1},{scale:1, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(col_center, 1, {y:0, opacity:0},{y:0, opacity:1, ease: Power4.easeOut, delay:0});
var height=maincontainer.offsetHeight;
new ScrollMagic.Scene({
triggerElement: maincontainer,
triggerHook: "onLeave",
duration: height,
offset: base_offset,
reverse:true,
})
.on("enter",function(e){
// console.log("enter: "+e.progress);
})
.on("center",function(e){
// console.log("center: "+e.progress);
})
.on("leave",function(e){
// console.log("leave: "+e.progress);
})
.on("progress",function(e){
// // console.log("progress: "+e.progress);
})
.setPin(container, {pushFollowers: true})
/* .addIndicators() */
.setTween(tween)
.addTo(controller);
});
Monitoreo
Realizan el cálculo y localización de los movimientos y llevan
a cabo un análisis de la sismicidad.
sceneConstructors.push(function (controller, base_offset){
var maincontainer= document.querySelector("#analisis");
var container= maincontainer.querySelector(".animation-wrapper");
var col_center= maincontainer.querySelector(".col-center");
var title_layer= maincontainer.querySelector(".title_layer");
var brief_layer= maincontainer.querySelector(".brief_layer");
var image_layer= maincontainer.querySelector(".image_layer");
var tween = new TimelineMax();
//tween.fromTo(image_layer, 1, {x:0, scale:.5, opacity:0},{x:0, scale:1, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(col_right, .5, {x:50, opacity:0},{x:0, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(image_layer, .5, {scale:0.573, opacity:1},{scale:1, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(col_center, 1, {y:0, opacity:0},{y:0, opacity:1, ease: Power4.easeOut, delay:0});
var height=maincontainer.offsetHeight;
new ScrollMagic.Scene({
triggerElement: maincontainer,
triggerHook: "onLeave",
duration: height,
offset: base_offset,
reverse:true,
})
.on("enter",function(e){
// console.log("enter: "+e.progress);
})
.on("center",function(e){
// console.log("center: "+e.progress);
})
.on("leave",function(e){
// console.log("leave: "+e.progress);
})
.on("progress",function(e){
// // console.log("progress: "+e.progress);
})
.setPin(container, {pushFollowers: true})
/* .addIndicators() */
.setTween(tween)
.addTo(controller);
});
Análisis
Una vez obtenidas las muestras recolectadas en la zona, se
estudian para conocer su composición y determinar el origen de la actividad.
sceneConstructors.push(function (controller, base_offset){
var maincontainer= document.querySelector("#estudio");
var container= maincontainer.querySelector(".animation-wrapper");
var col_center= maincontainer.querySelector(".col-center");
var title_layer= maincontainer.querySelector(".title_layer");
var brief_layer= maincontainer.querySelector(".brief_layer");
var image_layer= maincontainer.querySelector(".image_layer");
var tween = new TimelineMax();
//tween.fromTo(image_layer, 1, {x:0, scale:.5, opacity:0},{x:0, scale:1, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(col_right, .5, {x:50, opacity:0},{x:0, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(image_layer, .5, {scale:0.573, opacity:1},{scale:1, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(col_center, 1, {y:0, opacity:0},{y:0, opacity:1, ease: Power4.easeOut, delay:0});
var height=maincontainer.offsetHeight;
new ScrollMagic.Scene({
triggerElement: maincontainer,
triggerHook: "onLeave",
duration: height,
offset: base_offset,
reverse:true,
})
.on("enter",function(e){
// console.log("enter: "+e.progress);
})
.on("center",function(e){
// console.log("center: "+e.progress);
})
.on("leave",function(e){
// console.log("leave: "+e.progress);
})
.on("progress",function(e){
// // console.log("progress: "+e.progress);
})
.setPin(container, {pushFollowers: true})
/* .addIndicators() */
.setTween(tween)
.addTo(controller);
});
Estudio
Se monitorean las deformaciones del suelo y las actividades para elaborar una bitácora de seguimiento.
sceneConstructors.push(function (controller, base_offset){
var maincontainer= document.querySelector("#el-fenomeno");
var container= maincontainer.querySelector(".animation-wrapper");
var col_center= maincontainer.querySelector(".col-center");
var title_layer= maincontainer.querySelector(".title_layer");
var brief_layer= maincontainer.querySelector(".brief_layer");
var tween = new TimelineMax();
//tween.fromTo(image_layer, 1, {x:0, scale:.5, opacity:0},{x:0, scale:1, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(col_right, .5, {x:50, opacity:0},{x:0, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(brief_layer, 1, {y:-0, opacity:0},{y:0, opacity:1, ease: Power4.easeOut, delay:.4});
var height=maincontainer.offsetHeight*2;
new ScrollMagic.Scene({
triggerElement: maincontainer,
triggerHook: "onLeave",
duration: height,
offset: base_offset,
reverse:true,
})
.on("enter",function(e){
// console.log("enter: "+e.progress);
})
.on("center",function(e){
// console.log("center: "+e.progress);
})
.on("leave",function(e){
// console.log("leave: "+e.progress);
})
.on("progress",function(e){
// // console.log("progress: "+e.progress);
})
.setTween(tween)
.setPin(container, {pushFollowers: true})
.addTo(controller);
});
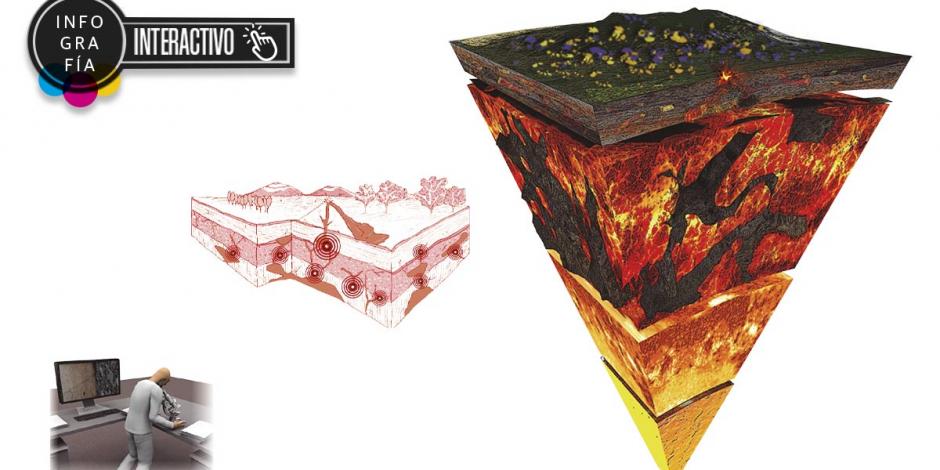
EL Fenómeno
Se trata del acontecimiento de al menos 3 mil 155 sismos en un área específica durante un periodo de tiempo relativamente corto, con magnitudes similares entre sí y con epicentros en la misma región.
sceneConstructors.push(function (controller, base_offset){
var maincontainer= document.querySelector("#el-manto");
var container= maincontainer.querySelector(".animation-wrapper");
var col_center= maincontainer.querySelector(".col-center");
var image_layer= maincontainer.querySelector("#imagen-manto");
var indicadores= maincontainer.querySelector("#indicadores");
var tween = new TimelineMax();
//tween.fromTo(image_layer, 1, {x:0, scale:.5, opacity:0},{x:0, scale:1, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(col_right, .5, {x:50, opacity:0},{x:0, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(indicadores, .5, {scale:1, opacity:.0},{scale:1, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(image_layer, .5, {scale:.85, opacity:1},{scale:1, opacity:1, ease: Power4.easeOut, delay:0});
var height=maincontainer.offsetHeight*1;
new ScrollMagic.Scene({
triggerElement: maincontainer,
triggerHook: "onLeave",
duration: height,
offset: base_offset,
reverse:true,
})
.on("enter",function(e){
// console.log("enter: "+e.progress);
})
.on("center",function(e){
// console.log("center: "+e.progress);
})
.on("leave",function(e){
// console.log("leave: "+e.progress);
})
.on("progress",function(e){
// // console.log("progress: "+e.progress);
})
.setPin(container, {pushFollowers: true})
.setTween(tween)
.addTo(controller);
});
Zona del fenómeno
Sismos máximos
Sismos mínimos
#creditos .title_layer *,
#creditos .brief_layer *{
color: black;
}
if ( 1 )
sceneConstructors.push(function (controller, base_offset){
var maincontainer= document.querySelector("#creditos");
var title_layer= maincontainer.querySelector(".title_layer");
var brief_layer= maincontainer.querySelector(".brief_layer");
var tween = new TimelineMax();
//tween.fromTo(title_layer, .5, {opacity:0},{y:0, opacity:1, ease: Power4.easeOut, delay:0});
//tween.fromTo(brief_layer, .5, {opacity:0},{y:0, opacity:1, ease: Power4.easeOut, delay:0});
tween.fromTo(title_layer, 1, {y:-50},{y:0, ease: Power4.easeOut, delay:0});
tween.fromTo(brief_layer, .5, {opacity:0},{opacity:1, ease: Power4.easeOut, delay:0});
new ScrollMagic.Scene({
triggerElement: maincontainer,
triggerHook: "onCenter",
duration: 0,
offset: base_offset,
reverse:false,
})
.on("enter",function(e){
// // console.log("enter: "+e.progress);
})
.on("center",function(e){
// // console.log("center: "+e.progress);
})
.on("leave",function(e){
// // console.log("leave: "+e.progress);
})
.on("progress",function(e){
// // console.log("progress: "+e.progress);
})
.setTween(tween)
.addTo(controller);
});
Créditos
Infografía
C. Alejandro Sánchez, Ismael F. Mira, Roberto Alvarado y Luisa Ortega
/Diseño web
Rodrigo J. Hernández
/Código.UX
César A. Aguirre
-
¿Falleció Paty Cantú? Revelan la fecha de su 'funeral' | VIDEO
-
Resultados del Tris de hoy 17 de abril del 2024. Ve aquí los números ganadores
-
Filtran 'The Tortured Poets Department' de Taylor Swift y fans piden que no escuchen el álbum
-
Survivor México 2024: ¿Quién gana los juegos hoy 17 de abril?
-
VIDEO | Señalan que el novio de Lesslie Polinesia le es infiel a la youtuber con su ex novia

